Designing an AI Healthcare companion
Role: UI/UX Designer
Tools: Figma, Google docs, Teachable machine.
Overview
Developed as part of my Human-AI Interaction course at Drexel University, this conceptual project explores how intelligent systems can support chronic disease management and emergency response. The AI Healthcare Companion showcases my ability to integrate user-centered design with emerging AI technologies to create thoughtful, impactful solutions in the healthcare space.
Problem Statement
Managing chronic or terminal conditions often requires navigating complex medication schedules, frequent doctor visits, and unexpected medical emergencies. Many patients struggle with independence due to these challenges, leading to a need for a supportive, intelligent system that empowers them and their caregivers.
My Design Process
1. Exploratory Research
To uncover the real-world challenges faced by individuals managing chronic conditions, we conducted in-depth research that included:
Stakeholder Analysis
We identified key user groups—patients, caregivers, and healthcare providers—and mapped their pain points.Patients struggled with medication adherence and handling sudden health crises.
Caregivers found it difficult to coordinate effective emergency responses.
Technology Landscape Review
We evaluated current healthcare tools like wearables and mobile apps, noting usability issues and a lack of system integration.Key Insights
Real-time health monitoring could dramatically improve emergency response.
AI and predictive analytics offer opportunities for proactive care by flagging early warning signs of deterioration.
2. Conceptual Design
We brainstormed multiple ideas before selecting the AI Healthcare Companion for its high feasibility and user impact.
Core Features
Wearable Integration: Smartwatches and medical patches for continuous health data tracking.
Emergency Escalation: Automated alerts to caregivers or emergency services based on custom thresholds.
AI-Powered Scheduling: Natural language-enabled assistance for managing medications and appointments.
System Visualization
Early system models mapped out user interactions, data flows, and AI decision-making points. Ethical design was prioritized, including strong privacy controls, explainability, and reliability.
3. Concrete Design
We translated concepts into tangible user experiences through low-fidelity prototypes.
Wireframes Included:
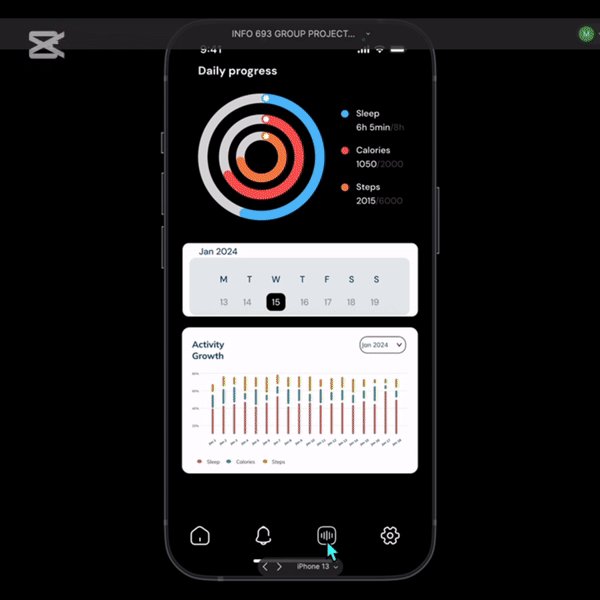
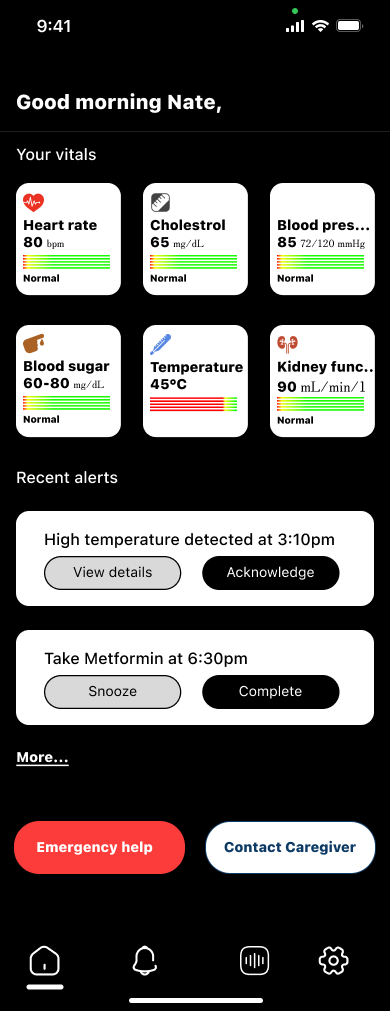
A Vitals Dashboard showing real-time heart rate, blood pressure, and oxygen levels.
An Emergency Alert Panel with quick-access options to contact caregivers or 911.
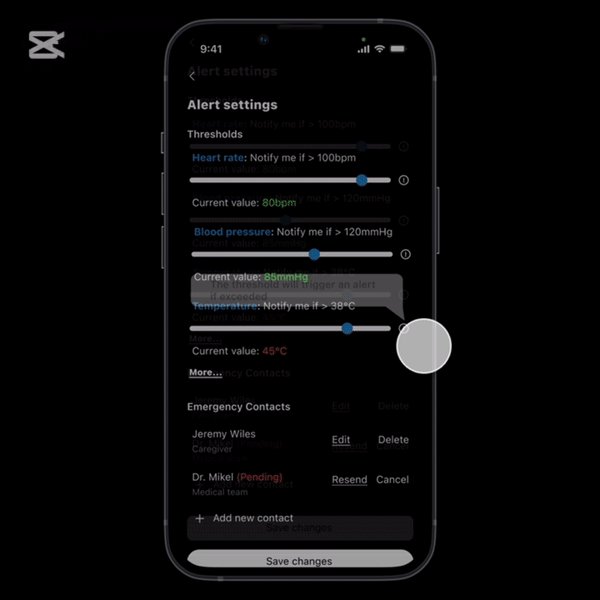
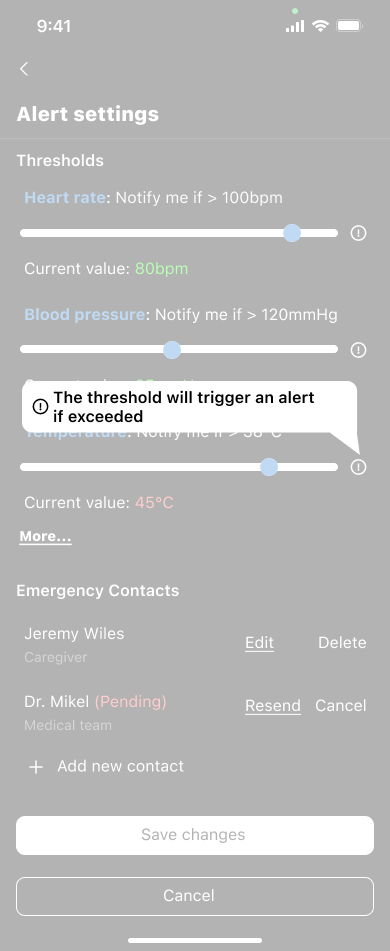
Personalization Settings allow users to customize notification thresholds and preferences.
4. High-Fidelity Prototyping
We brought the AI Healthcare Companion to life through polished, interactive prototypes built in Figma, with a strong emphasis on usability and accessibility.
Real-Time Vitals Display
Implemented intuitive, color-coded indicators—green for normal, red for critical—to allow users and caregivers to quickly assess health status at a glance.Alerts Dashboard
Designed a dedicated section for ongoing and past alerts, complete with timestamps and suggested next steps for caregivers, promoting timely and informed responses.Emergency Response Mechanism
Built dual alert pathways using both SMS and in-app notifications to ensure redundancy and reliability in critical moments.User-Friendly Interactions
Added features like one-tap dismissal of false alarms and snooze options for non-urgent alerts, reducing notification fatigue while maintaining user control.
AI Training & Integration
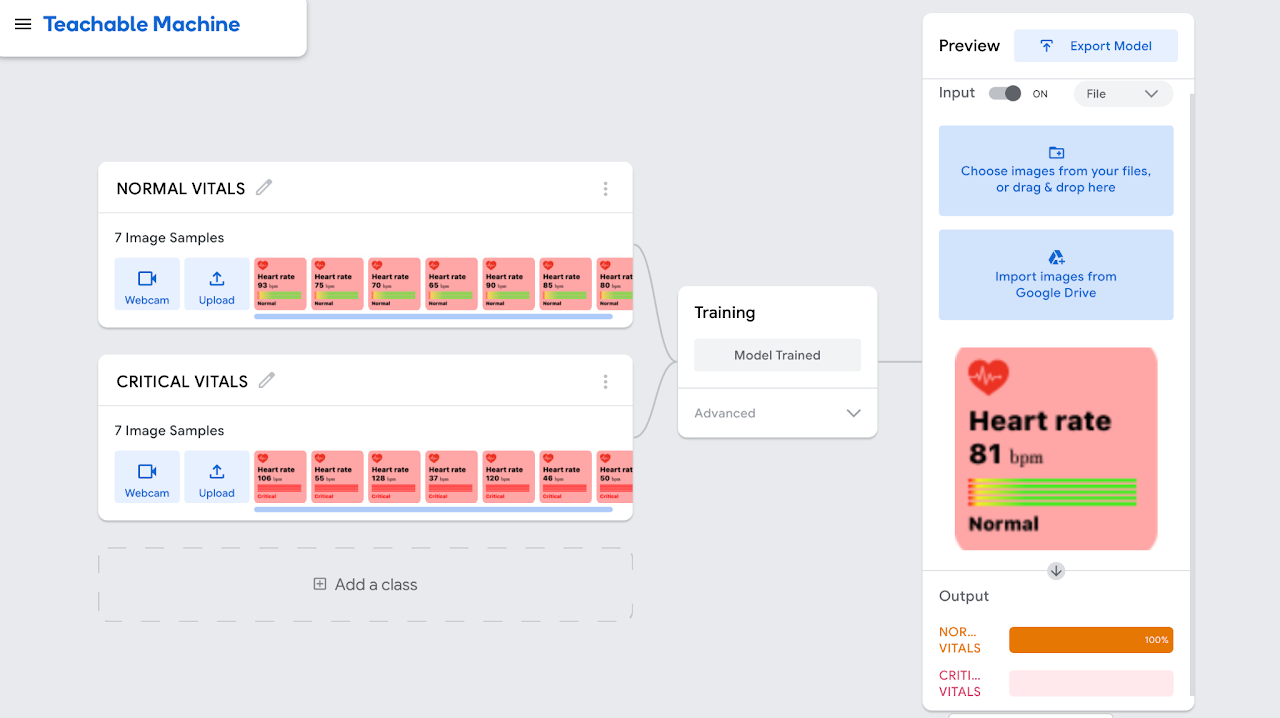
Model Training with Teachable Machine
• Developed a lightweight AI model using Google's Teachable Machine to classify heart rate data as “Normal” or “Critical” based on labeled screenshots.
• Prioritized model simplicity and real-world applicability, ensuring ease of use and quick adaptation to varying health monitoring scenarios.
Mapping AI Outputs to Interface Components
• Designed a responsive interface that dynamically reflects AI classifications to enhance user decision-making.
– Normal Vitals: Displayed green status cards indicating no immediate action required.
– Critical Vitals: Triggered red alert cards with actionable prompts, such as contacting a caregiver or calling emergency services.
Ethical AI Implementation
Designed and implemented feedback loops to flag and learn from false positives, enhancing AI accuracy over time.
Ensured full compliance with HIPAA and other data privacy regulations to maintain transparency and user trust.
Evaluation & Feedback
Conducted in-depth usability testing to refine the user interface, focusing on:
Clarity: Users could easily interpret the status of their vital signs.
Efficiency: Streamlined workflows to minimize steps required for responding to critical alerts.
Accessibility: Designed with inclusivity in mind, supporting a range of cognitive and physical abilities.
Key Features
Real-Time Monitoring: Continuously tracks vitals and issues alerts when critical thresholds are crossed.
Customizable Alerts: Users can personalize thresholds and notification settings.
AI-Driven Insights: Leverages predictive analytics to detect early warning signs of potential health issues.
Accessible Interface: Simplified UI designed for usability even under high-stress conditions.
Challenges
Striking a balance between simplicity and advanced functionality in a health-sensitive interface.
Managing the risk of false alarms without compromising patient safety.
Maintaining ethical standards and user trust through transparency and strong privacy safeguards.
Reflection & Lessons Learned
Iterative Design: Continuous user feedback played a vital role in shaping the system's functionality and interface.
Ethical Considerations: Navigating the trade-offs between transparency and privacy is essential in AI-driven healthcare tools.
Scalability: With broader datasets and real-world trials, this concept has strong potential for practical healthcare applications.
Next Steps
Expand training datasets to enhance the model’s generalizability and performance.
Conduct user testing with real patients and healthcare providers for deeper insights.
Integrate wearable health devices for seamless, real-time health data monitoring.
Conclusion
The AI Healthcare Companion highlights my ability to integrate HCI principles, user-centered design, and AI technologies to address complex healthcare challenges. This project underscores a commitment to building ethical, impactful, and accessible AI solutions that prioritize both function and trust.
Acknowledgments
This project was developed as part of the INFO 693 Human-AI Interaction course at Drexel University. I had the pleasure of collaborating with , Marian Gasinu, and Jay’llen Hathman whose talent, insights, and dedication were invaluable throughout the process.